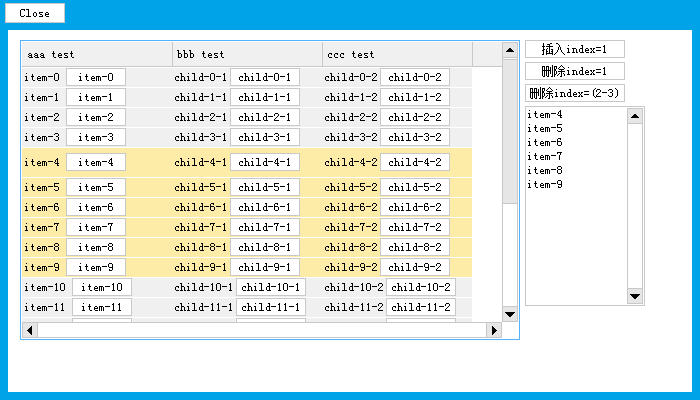
List多选,插入,删除示例.
<?xml version="1.0" ?>
<xc_template_list>
<listHeader_item>
<layoutEleUI type="item" layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="fill" layout.height="fill" layout.space="6" layout.padding="5,2,2,2" >
<shapeText itemID="1" layout.width="auto" layout.height="fill" content="{binding field=name1 source=data bSync=false}" />
</layoutEleUI>
<layoutEleUI type="item" layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="fill" layout.height="fill" layout.space="6" layout.padding="5,2,2,2" >
<shapeText itemID="2" layout.width="auto" layout.height="fill" content="{binding field=name2 source=data bSync=false}" />
</layoutEleUI>
<layoutEleUI type="item" layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="fill" layout.height="fill" layout.space="6" layout.padding="5,2,2,2" >
<shapeText itemID="3" layout.width="auto" layout.height="fill" content="{binding field=name3 source=data bSync=false}" />
</layoutEleUI>
</listHeader_item>
<list_Item>
<layoutEleUI type="item" layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="fill" layout.height="fill" layout.space="6" layout.padding="2,2,2,2" >
<shapeText itemID="1" layout.width="auto" layout.height="fill" content="{binding field=name1 source=data bSync=false}" />
<buttonUI itemID="11" width="60" height="18" content="{binding field=name1 source=data bSync=false}" />
</layoutEleUI>
<layoutEleUI type="item" layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="fill" layout.height="fill" layout.space="2" layout.padding="2,2,2,2" >
<shapeText itemID="2" layout.width="auto" layout.height="fill" content="{binding field=name2 source=data bSync=false}" />
<buttonUI itemID="22" width="70" height="18" content="{binding field=name2 source=data bSync=false}" />
</layoutEleUI>
<layoutEleUI type="item" layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="fill" layout.height="fill" layout.space="2" layout.padding="2,2,2,2" >
<shapeText itemID="3" layout.width="auto" layout.height="fill" content="{binding field=name3 source=data bSync=false}" />
<buttonUI itemID="33" width="70" height="18" content="{binding field=name3 source=data bSync=false}" />
</layoutEleUI>
</list_Item>
</xc_template_list>
class CMyWindowList
{
public:
HWINDOW m_hWindow;
HELE m_hList;
HELE m_hEidt;
CMyWindowList()
{
Init();
}
void Init()
{
wchar_t tmp[MAX_PATH] = { 0 };
for (int i = 0; i < 20; i++)
{
wsprintf(tmp, L"item-%d", i);
XAdTable_AddItemText(hAdapter, tmp);
}
HELE hButton1 =
XBtn_Create(525, 40, 100, 18, L
"插入index=1", m_hWindow);
HELE hButton2 =
XBtn_Create(525, 62, 100, 18, L
"删除index=1", m_hWindow);
HELE hButton3 =
XBtn_Create(525, 84, 100, 18, L
"删除index=(2-3)", m_hWindow);
}
int OnBtnClickInsert(BOOL* pbHandled)
{
int index = XAdTable_InsertItemText(hAdapter, 1, L"test-insert");
return 0;
}
int OnBtnClickDel(BOOL* pbHandled)
{
if (XAdTable_DeleteItem(hAdapter, 1))
return 0;
}
int OnBtnClickDelEx(BOOL* pbHandled)
{
if (XAdTable_DeleteItemEx(hAdapter, 2, 2))
return 0;
}
int OnListSelect(int iItem, BOOL* pbHandled)
{
XTRACEA("select item %d \n", iItem);
int array_[100] = { 0 };
wstring szItemList;
for (int i = 0; i < count; i++)
{
szItemList += L"\n";
}
return 0;
}
int OnTemplateCreate(list_item_i* pItem, int nFlag, BOOL* pbHandled)
{
return 0;
}
int OnTemplateDestroy(list_item_i* pItem, int nFlag, BOOL* pbHandled)
{
return 0;
}
};
int WINAPI wWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPTSTR lpCmdLine, int nCmdShow)
{
CMyWindowList MyWindowt;
return 0;
}
#define XE_BNCLICK
按钮点击事件.
Definition: XCGUI.h:939
#define XE_LIST_SELECT
列表元素,项选择事件.
Definition: XCGUI.h:1038
#define XE_LIST_TEMP_DESTROY
列表元素,项模板销毁.
Definition: XCGUI.h:1026
#define XE_LIST_TEMP_CREATE
列表元素-项模板创建事件,模板复用机制需先启用;替换模板无效判断nFlag,因为内部会检查模板是否改变,不用担心重复
Definition: XCGUI.h:1015
@ window_style_default
窗口样式-控制按钮: 居中 图标, 标题, 关闭按钮, 最大化按钮, 最小化按钮
Definition: XCGUI.h:398
void WINAPI XEdit_SetText(HELE hEle, const wchar_t *pString)
@编辑框_置文本
Definition: EditUI.cpp:6856
HELE WINAPI XEdit_Create(int x, int y, int cx, int cy, HXCGUI hParent)
@编辑框_创建 创建
Definition: EditUI.cpp:6572
void WINAPI XEdit_EnableMultiLine(HELE hEle, BOOL bEnable)
@编辑框_启用多行
Definition: EditUI.cpp:6620
void WINAPI XEle_Redraw(HELE hEle, BOOL bImmediate)
元素_重绘 重绘元素.
Definition: EleUI.cpp:4179
void WINAPI XExitXCGUI()
炫彩_退出 退出界面库释放资源. 不可在dllmain()中卸载, 否则会死锁
Definition: App.cpp:572
void WINAPI XRunXCGUI()
炫彩_运行 运行消息循环,当炫彩窗口数量为0时退出.
Definition: App.cpp:564
BOOL WINAPI XInitXCGUI(BOOL bD2D)
炫彩_初始化 初始化界面库.
Definition: App.cpp:557
void * HXCGUI
资源句柄
Definition: XCGUI.h:92
XEle_RegEventCPP(hEle, nEvent, memberFunction)
元素_注册事件CPP 注册元素事件,将类成员函数作为事件响应函数.函数省略元素自身句柄hEle.
HXCGUI WINAPI XAdMap_Create()
数据适配器MAP_创建 创建数据适配器,单列数据.数据适配器存储数据, UI对象根据绑定的字段名显示数据适配器中对应的数据;
Definition: DataAdapter.cpp:2441
BOOL WINAPI XAdMap_AddItemText(HXCGUI hAdapter, const wchar_t *pName, const wchar_t *pValue)
数据适配器MAP_添加项文本 增加数据项.
Definition: DataAdapter.cpp:2452
int WINAPI XAdTable_AddColumn(HXCGUI hAdapter, const wchar_t *pName)
数据适配器表_添加列 添加数据列.
Definition: DataAdapter.cpp:1908
HXCGUI WINAPI XAdTable_Create()
数据适配器表_创建 创建列表框元素数据适配器.数据适配器存储数据, UI对象根据绑定的字段名显示数据适配器中对应的数据;
Definition: DataAdapter.cpp:1863
const wchar_t *WINAPI XAdTable_GetItemTextEx(HXCGUI hAdapter, int iRow, const wchar_t *pName)
数据适配器表_取项文本扩展 获取项文本内容.
Definition: DataAdapter.cpp:2201
BOOL WINAPI XAdTable_SetItemText(HXCGUI hAdapter, int iRow, int iColumn, const wchar_t *pValue)
数据适配器表_置项文本 设置项数据.
Definition: DataAdapter.cpp:2031
BOOL WINAPI XList_SetItemTemplateXML(HELE hEle, const wchar_t *pXmlFile)
列表_置项模板文件 设置项布局模板文件.
Definition: ListUI.cpp:4565
void WINAPI XList_BindAdapter(HELE hEle, HXCGUI hAdapter)
列表_绑定数据适配器 绑定数据适配器.
Definition: ListUI.cpp:4479
HXCGUI WINAPI XList_GetAdapter(HELE hEle)
列表_取数据适配器 获取数据适配器.
Definition: ListUI.cpp:4545
HELE WINAPI XList_Create(int x, int y, int cx, int cy, HXCGUI hParent)
列表_创建 创建列表元素.
Definition: ListUI.cpp:4112
void WINAPI XList_SetColumnWidth(HELE hEle, int iRow, int width)
列表_置列宽 设置列宽度.
Definition: ListUI.cpp:4309
int WINAPI XList_AddColumn(HELE hEle, int width)
列表_增加列 增加列.
Definition: ListUI.cpp:4175
int WINAPI XList_GetSelectAll(HELE hEle, out_buffer_ int *pArray, int nArraySize)
列表_取全部选择 获取全部选择的行.
Definition: ListUI.cpp:4431
void WINAPI XList_BindAdapterHeader(HELE hEle, HXCGUI hAdapter)
列表_列表头绑定数据适配器 列表头绑定数据适配器.
Definition: ListUI.cpp:4489
HWINDOW WINAPI XWnd_Create(int x, int y, int cx, int cy, const wchar_t *pTitle, HWND hWndParent, int XCStyle)
窗口_创建 创建窗口
Definition: WindowUI.cpp:5964
BOOL WINAPI XWnd_ShowWindow(HWINDOW hWindow, int nCmdShow)
@窗口_显示扩展 显示隐藏及控制窗口最大化还原等
Definition: WindowUI.cpp:6387