<?xml version="1.0" ?>
<xc_template_tree>
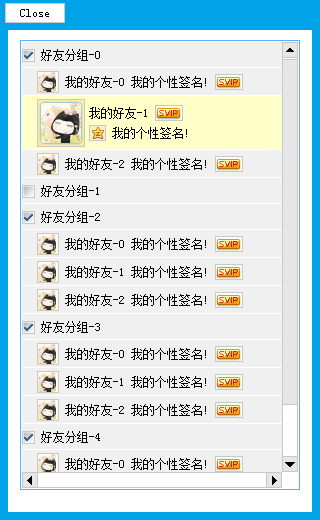
<layoutEleUI type="item" layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="auto" layout.height="fill" layout.space="0" layout.padding="2,2,2,2" >
<elementUI itemID="3" width="48" height="48" image="{binding field=name4 source=data bSync=false}" />
<layoutEleUI layout.horizon="false" layout.alignH="left" layout.alignV="center" layout.width="auto" layout.height="fill" layout.space="0" layout.padding="2,2,2,2" >
<layoutEleUI layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="auto" layout.height="20" layout.space="6" layout.padding="2,2,2,2" >
<shapeText itemID="2" layout.width="auto" layout.height="fill" content="{binding field=name source=data bSync=false}" />
<elementUI itemID="3" width="28" height="16" image="{binding field=name5 source=data bSync=false}" />
</layoutEleUI>
<layoutEleUI layout.horizon="true" layout.alignH="left" layout.alignV="center" layout.width="auto" layout.height="20" layout.space="6" layout.padding="2,2,2,2" >
<elementUI itemID="3" width="17" height="16" image="{binding field=name6 source=data bSync=false}" />
<shapeText itemID="3" layout.width="auto" layout.height="fill" content="{binding field=name2 source=data bSync=false}" />
</layoutEleUI>
</layoutEleUI>
</layoutEleUI>
</xc_template_tree>
#pragma comment(lib, "XCGUI.lib")
#include "xcgui.h"
class CMyWindowTree
{
public:
HWINDOW m_hWindow;
HELE m_hTree;
HIMAGE m_hVip;
HIMAGE m_hQZone;
HIMAGE m_hAvatar;
HIMAGE m_hAvatarLarge;
HTEMP m_hTemplate_group;
HTEMP m_hTemplate_item_Sel;
HTEMP m_hTemplate_item;
CMyWindowTree()
{
m_hTemplate_group = NULL;
Init();
}
void Release()
{
}
void Init()
{
XTree_EnablemTemplateReuse(m_hTree,TRUE);
wchar_t buf[256] = { 0 };
int nGroupID = 0;
int nItemID = 0;
for (int iGroup = 0; iGroup < 5; iGroup++)
{
wsprintf(buf, L"好友分组-%d", iGroup);
for (int i = 0; i < 3; i++)
{
wsprintf(buf, L"我的好友-%d", i);
}
}
}
int OnTreeSelect(int nItemID, BOOL* pbHandled)
{
return 0;
}
int OnTreeExpand(int id, BOOL bExpand, BOOL* pbHandled)
{
return 0;
}
int OnTemplateCreate(tree_item_i* pItem, int nFlag, BOOL* pbHandled)
{
{
pItem->hTemp = m_hTemplate_group;
{
pItem->hTemp = m_hTemplate_item_Sel;
} else
{
pItem->hTemp = m_hTemplate_item;
}
*pbHandled = TRUE;
return 0;
}
int OnTemplateDestroy(tree_item_i* pItem, int nFlag, BOOL* pbHandled)
{
return 0;
}
};
int WINAPI wWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPTSTR lpCmdLine, int nCmdShow)
{
CMyWindowTree MyWindow;
MyWindow.Release();
return TRUE;
}
@ listItemTemp_type_tree
tree
Definition: XCGUI.h:1769
#define XE_TREE_EXPAND
树元素,项展开收缩事件.
Definition: XCGUI.h:1100
#define XE_TREE_TEMP_CREATE
列表树元素-项模板创建,模板复用机制需先启用; 替换模板无效判断nFlag,因为内部会检查模板是否改变,不用担心重复
Definition: XCGUI.h:1072
#define XE_TREE_SELECT
树元素,项选择事件.
Definition: XCGUI.h:1096
#define XE_TREE_TEMP_DESTROY
列表树元素-项模板销毁,模板复用机制需先启用;
Definition: XCGUI.h:1083
BOOL WINAPI XTemp_Destroy(HTEMP hTemp)
@项模板_销毁 项模板销毁
Definition: ListItemTemp.cpp:667
HTEMP WINAPI XTemp_Load(listItemTemp_type_ nType, const wchar_t *pFileName)
@项模板_加载从文件 列表项模板文件载入
Definition: ListItemTemp.cpp:65
@ window_style_default
窗口样式-控制按钮: 居中 图标, 标题, 关闭按钮, 最大化按钮, 最小化按钮
Definition: XCGUI.h:398
HIMAGE WINAPI XImage_LoadFile(const wchar_t *pFileName)
图片_加载从文件 加载图片从文件.
Definition: ImageFrame.cpp:1014
#define XC_ID_ERROR
ID错误
Definition: XCGUI.h:462
#define XC_ID_LAST
插入末尾位置(当前层)
Definition: XCGUI.h:464
#define XC_ID_ROOT
根节点
Definition: XCGUI.h:461
void WINAPI XExitXCGUI()
炫彩_退出 退出界面库释放资源. 不可在dllmain()中卸载, 否则会死锁
Definition: App.cpp:572
void WINAPI XRunXCGUI()
炫彩_运行 运行消息循环,当炫彩窗口数量为0时退出.
Definition: App.cpp:564
BOOL WINAPI XInitXCGUI(BOOL bD2D)
炫彩_初始化 初始化界面库.
Definition: App.cpp:557
void * HXCGUI
资源句柄
Definition: XCGUI.h:92
@ tree_item_state_select
项选择状态
Definition: XCGUI.h:1475
XEle_RegEventCPP(hEle, nEvent, memberFunction)
元素_注册事件CPP 注册元素事件,将类成员函数作为事件响应函数.函数省略元素自身句柄hEle.
int WINAPI XAdTree_AddColumn(HXCGUI hAdapter, const wchar_t *pName)
数据适配器树_添加列 添加列.
Definition: DataAdapter.cpp:2944
BOOL WINAPI XAdTree_SetItemTextEx(HXCGUI hAdapter, int nID, const wchar_t *pName, const wchar_t *pValue)
数据适配器树_置项文本扩展 设置项文件内容.
Definition: DataAdapter.cpp:3056
HXCGUI WINAPI XAdTree_Create()
数据适配器树_创建 创建树元素数据适配器.数据适配器存储数据, UI对象根据绑定的字段名显示数据适配器中对应的数据;
Definition: DataAdapter.cpp:2934
BOOL WINAPI XAdTree_SetItemImageEx(HXCGUI hAdapter, int nID, const wchar_t *pName, HIMAGE hImage)
数据适配器树_置项图片扩展 设置项内容.
Definition: DataAdapter.cpp:3083
int WINAPI XAdTree_InsertItemText(HXCGUI hAdapter, const wchar_t *pValue, int nParentID, int insertID)
数据适配器树_插入项文本 插入项,数据填充到第一列.
Definition: DataAdapter.cpp:2967
int WINAPI XTree_GetFirstChildItem(HELE hEle, int nID)
列表树_取第一个子项 获取第一个子项.
Definition: TreeUI.cpp:2397
void WINAPI XTree_SetItemHeightDefault(HELE hEle, int nHeight, int nSelHeight)
列表树_置项默认高度 设置项默认高度.
Definition: TreeUI.cpp:2515
void WINAPI XTree_BindAdapter(HELE hEle, HXCGUI hAdapter)
列表树_绑定数据适配器 绑定数据适配器.
Definition: TreeUI.cpp:2458
HELE WINAPI XTree_Create(int x, int y, int cx, int cy, HXCGUI hParent)
列表树_创建 创建树元素.
Definition: TreeUI.cpp:2050
void WINAPI XTree_SetItemHeight(HELE hEle, int nID, int nHeight, int nSelHeight)
列表树_置项高度 设置指定项高度.
Definition: TreeUI.cpp:2536
void WINAPI XTree_EnableConnectLine(HELE hEle, BOOL bEnable, BOOL bSolid)
列表树_启用连接线 启用或禁用显示项的连接线.
Definition: TreeUI.cpp:2104
HWINDOW WINAPI XWnd_Create(int x, int y, int cx, int cy, const wchar_t *pTitle, HWND hWndParent, int XCStyle)
窗口_创建 创建窗口
Definition: WindowUI.cpp:5964
BOOL WINAPI XWnd_ShowWindow(HWINDOW hWindow, int nCmdShow)
@窗口_显示扩展 显示隐藏及控制窗口最大化还原等
Definition: WindowUI.cpp:6387