
格式参考
<svg width="100" height="100" viewBox="0 0 1024 1024">
<rect x="0" y="0" width="1000" height="1000" fill="#f00"/>
</svg>
设计大小1024*1024像素, 缩小到100*100像素显示, 包含一个矩形,填充红色
<svg>标签属性
<svg width="500" height="200" viewBox="0 0 50 20"/>
width: 显示实际宽度
height: 显示实际高度
- viewBox:(x轴偏移, y轴偏移, 宽度, 高度)
x轴偏移: 正数往左移动内容, 负数往右移动内容
y轴偏移: 正数往上移动内容, 负数往下移动内容
宽度: 设计时内容宽度
高度: 设计时内容高度
<g>图层标签
例如:
<svg>
<g id="图层_1">
<rect x="0" y="0" width="100" height="100" fill="#f00"/>
</g>
<g id="图层_2">
<rect x="0" y="0" width="100" height="100" fill="#f00"/>
</g>
</svg>
属性说明
- id: ID标识
- fill: 填充颜色
例如:
stroke="none" 不填充颜色
stroke="#f00" 红色
stroke="#ff0000" 红色
- stroke: 笔触颜色,描边颜色
例如:
stroke="none" 不填充颜色
stroke="#f00" 红色
stroke="#ff0000" 红色
- stroke-width: 笔触宽度, 描边线宽
例如:
stroke-width="1" 1像素描边
stroke-width="5" 5像素描边
- font-family: 字体名称
例如:
font-family="宋体"
font-family="微软雅黑"
- font-size: 字体大小
例如:
font-size="12"
font-size="24"
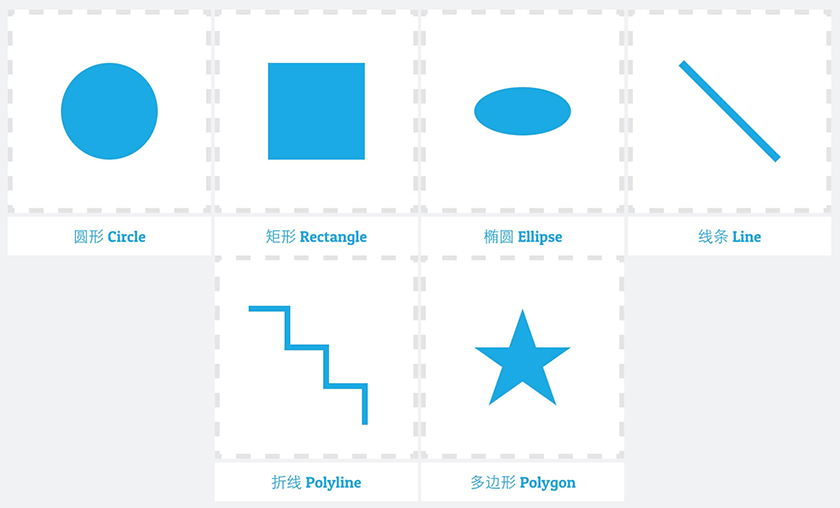
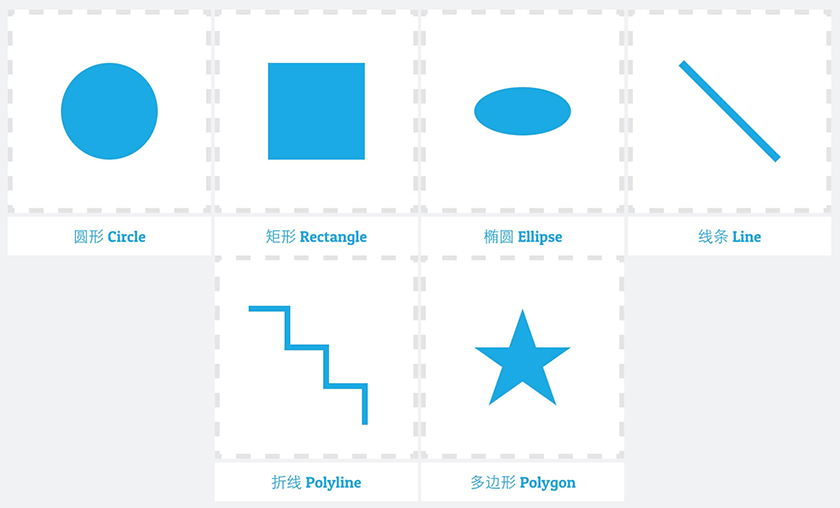
<rect>矩形
<svg>
<rect x="0" y="0" width="100" height="100" fill="#f00"/>
</svg>
x: x坐标
y: y坐标
width: 宽度
height: 高度
<circle>圆
<svg>
<circle cx="100" cy="100" r="50" fill="#f00"/>
</svg>
cx:圆心x位置,默认为0
cy:圆心y位置,默认为0
r:半径
<ellipse>椭圆
<svg>
<ellipse cx="75" cy="75" rx="20" ry="5"/>
</svg>
rx:椭圆x半径
ry:椭圆y半径
cx:圆心x位置, 默认为 0
cy:圆心y位置, 默认为 0
<line>直线
<svg>
<line x1="10" x2="50" y1="110" y2="150"/>
</svg>
x1:起点的x位置
y1:起点的y位置
x2:终点的x位置
y2:终点的y位置
<polyline>折线
<svg>
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"/>
</svg>
points: 点集数列,每个数字用空白、逗号、终止命令符或者换行符分隔开,每个点必须包含2个数字,一个是x坐标,一个是y坐标 如0 0, 1 1, 2 2
<polygon>多边形
<svg>
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"/>
</svg>
points: 点集数列,每个数字用空白、逗号、终止命令符或者换行符分隔开,每个点必须包含2个数字,一个是x坐标,一个是y坐标 如0 0, 1 1, 2 2, 路径绘制完闭合图形
<text>文本
<svg>
<text transform="matrix(1 0 0 1 292 74.1602)" fill="#FF0000" font-family="宋体"; font-size="21">界面无难事, 只要用炫彩!</text>
</svg>
文本支持目前还不完善
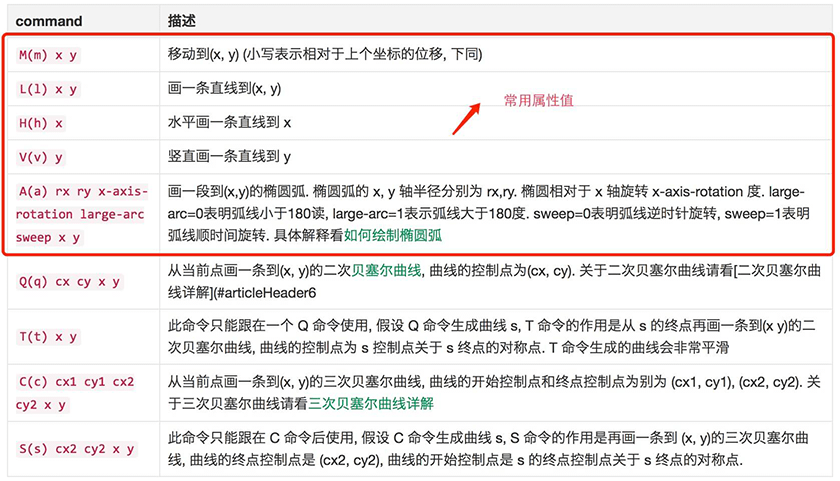
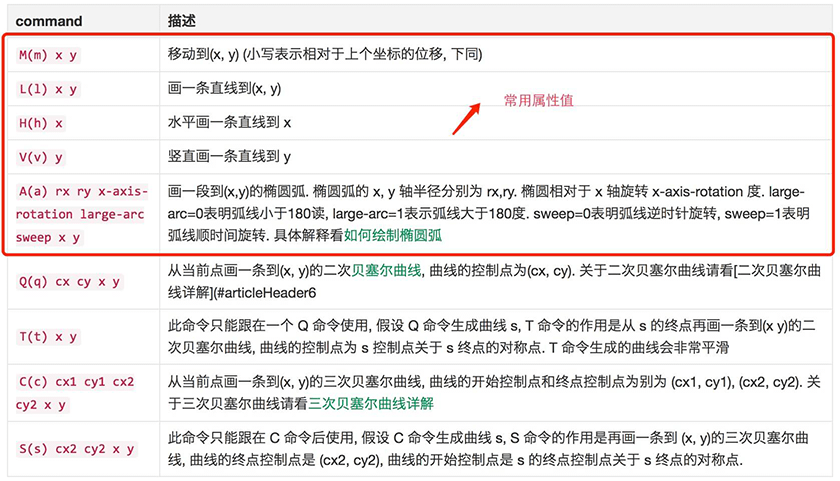
<path>路径
<svg>
<path stroke="#f00" d="M100 100 H50 V50"/>
</svg>
d: 定义路径